本文将阐述BDC在从零开始设计一款APP的经验总结,与大家探讨如何在产品探索期明确设计策略和设计方法。
在大多数初创公司,我们经常会经历从0-1的项目。这种产品一般处于探索期,探索期即产品初创期,或是产品正在寻求新的业务方向,是典型的业务导向阶段。对于探索期的产品,设计师如何在时间和资源及其有限的情况下快速设计可落地的APP,这应该是大多数人都曾经面临或正在面临的问题。
本文将阐述BDC在从零开始设计一款APP的经验总结,以DEALY为例,与大家探讨如何在产品探索期明确产品设计策略和设计方法,快速设计并推动产品落地。
1、探索期产品设计策略:用最小成本验证产品方向

二、产品方向
Dealy项目背景:在中东时尚电商市场进行一次更深入的细分,将用户主体圈定在18-35岁女性群体,以年轻,时尚,欧美风格重新打造一个全新APP。产品卖点是以店铺运营为切入点,经营特色店铺以带动用户的关注和购买。
由于公司具备的行业经验和产品所处的阶段特性,我们在设计阶段面临了以下问题:
项目启动到上线只有一个月的时间,留给设计的时间大概1周左右;开发框架和JollyChic保持一致,如何让开发在保持原框架的基础上,批量统一所有界面的视觉风格,减少设计和开发工作量;设计内部多人协作怎么保证设计统一和协作效率;产品视觉风格确定后产品方向经历变化;其他相关的设计需求穿插,导致设计量增加。
由此可见,探索期的产品会面临人和时间的问题,我们可以通过前期的设计规划并预估设计工作量,以及运用合适的设计方法和协作工具,减少设计风险和提高多方协作效率,高效地产出。同时,在此期间,产品方向改变是常态,所有都需要做好心理准备。
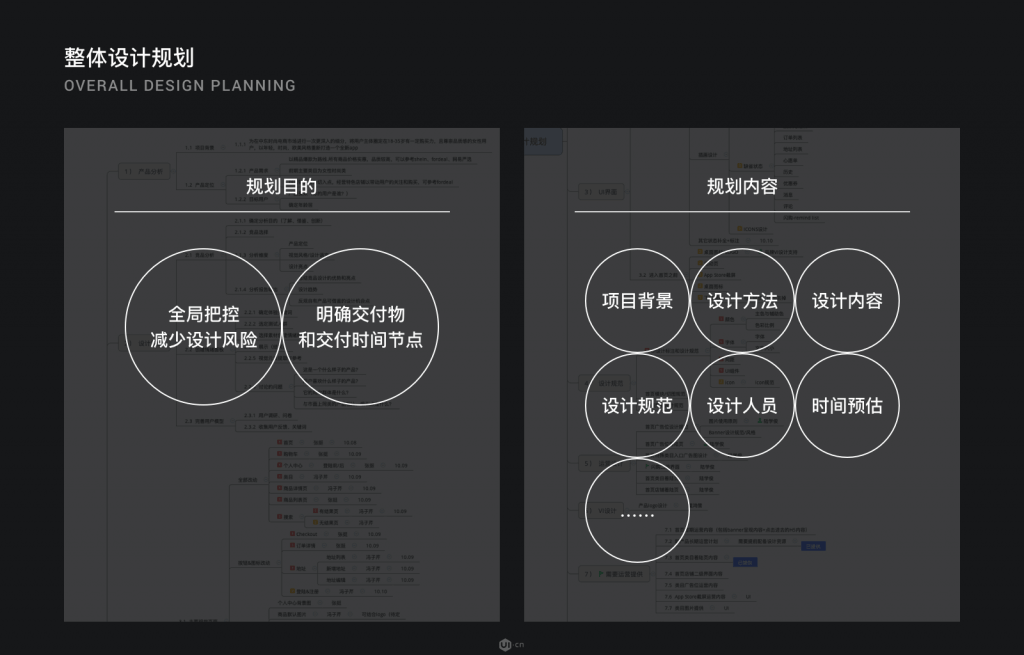
三、设计规划
明确项目需求背景、上线时间点和设计周期之后,我们需要对产品设计进行规划,主要包括设计方法、设计内容、设计规范、交付物等做整体规划,减少后期设计风险,做到心中有数。
虽然Dealy是复用JollyChic的开发框架和交互逻辑,但是需要重新塑造符合自身产品定位的视觉风格并贯穿到具体界面中。产品视觉风格成型之后,常规的做法是对所有关键流程的所有界面进行细致设计,让视觉风格保持统一。这看上去确实很完整,却不符合探索期「最小成本」的要求。
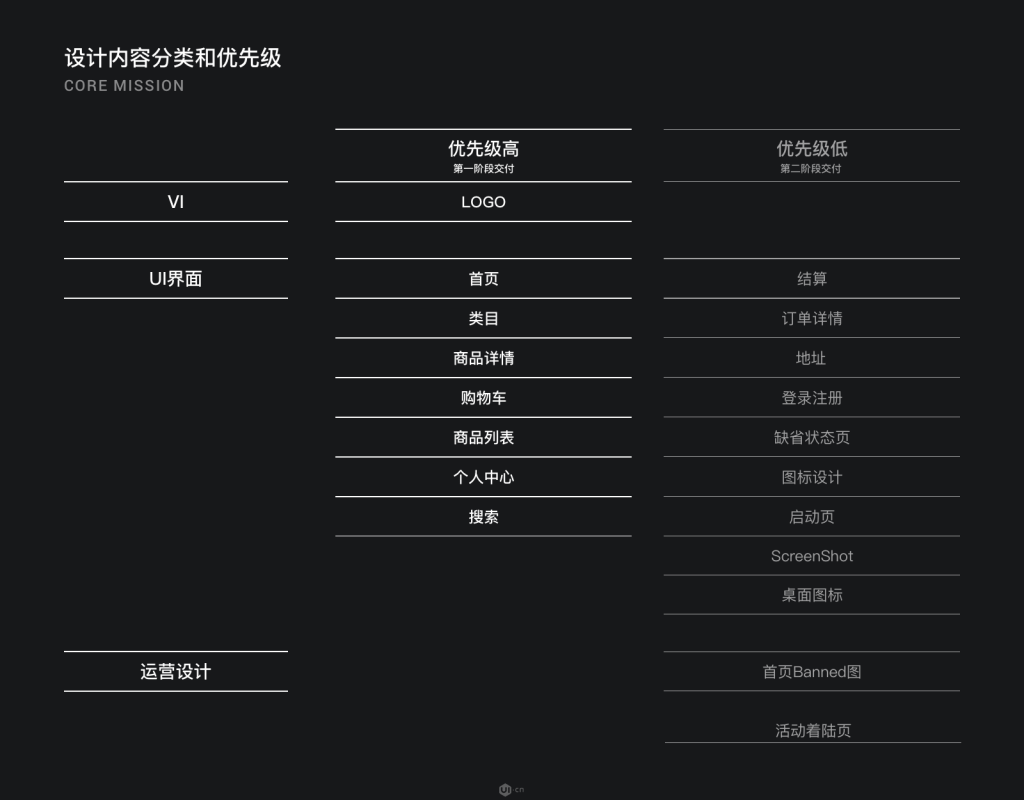
与常规的做法相反,明确Dealy第一个发布版本的设计内容/界面的优先级,对优先级高的内容/界面做风格化处理,只有这样才能保证「最小成本验证方向」。
当产品功能和交互流程确定的情况,如何确定哪些内容/界面是优先级高需要进行风格化处理的呢?这里可以结合「核心任务」和「用户故事地图」筛选核心设计内容/界面。
3.1 核心任务
核心任务又称称典型任务,是需求分析的重要一环,将功能任务进行一次整体性的梳理,可直接引导后面的交互设计。
我们这里借助「核心任务」的做法是为了权衡任务的重要性和使用频率。明确产品的核心任务前可以跟产品经理多沟通和了解,毕竟他们非常熟悉产品层面上的信息。

Dealy作为一个面向C端用户电商购物平台,其核心任务:
结合产品定位可以对核心任务的重要性和操作频率作出判断。JC首页搜索入口的位置和展现方式符合其产品定位,但不适用于Dealy。由于Dealy的产品卖点是运营特色店铺带动用户的关注和购买,因为可看出「搜索任务」的重要性和使用频率存在跷跷板现象。「搜索任务」在电商产品中很重要,但是产品前期想通过引导用户探索店铺商品,而不是直接通过搜索完成订单转化。
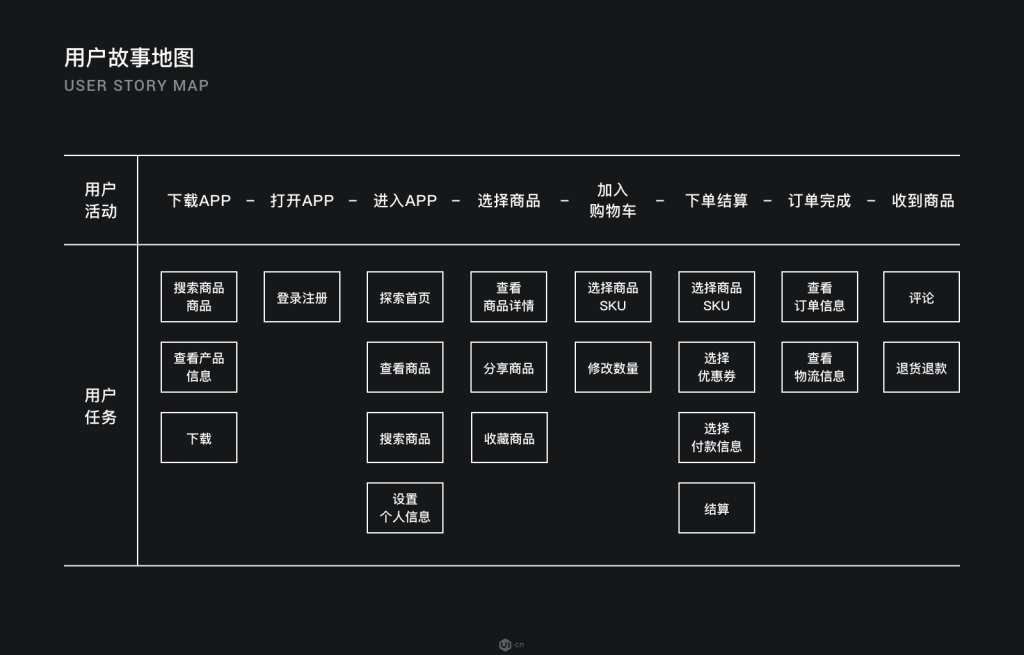
3.2 用户故事地图
创建用户故事地图是有一个完整的流程和步骤,由于Dealy的产品功能和整体流程是明确的,我们这里借助用户故事地图是为了针对第一个要发布的所有用户故事明确设计内容优先级,所以不会细写如何针对一个全面新产品创建用户故事地图的步骤和操作,有兴趣的可以延伸阅读相关书籍和网络文章。
用户从应用商场搜索产品、下载APP、使用产品、下单、订单完成后整个活动链路的用户活动以及对应的用户任务组成Dealy的用户故事地图:

这里省略用户故事部分(对于从0-1的初创产品来说其实是不必要的),可直接对用户任务进行拆解。
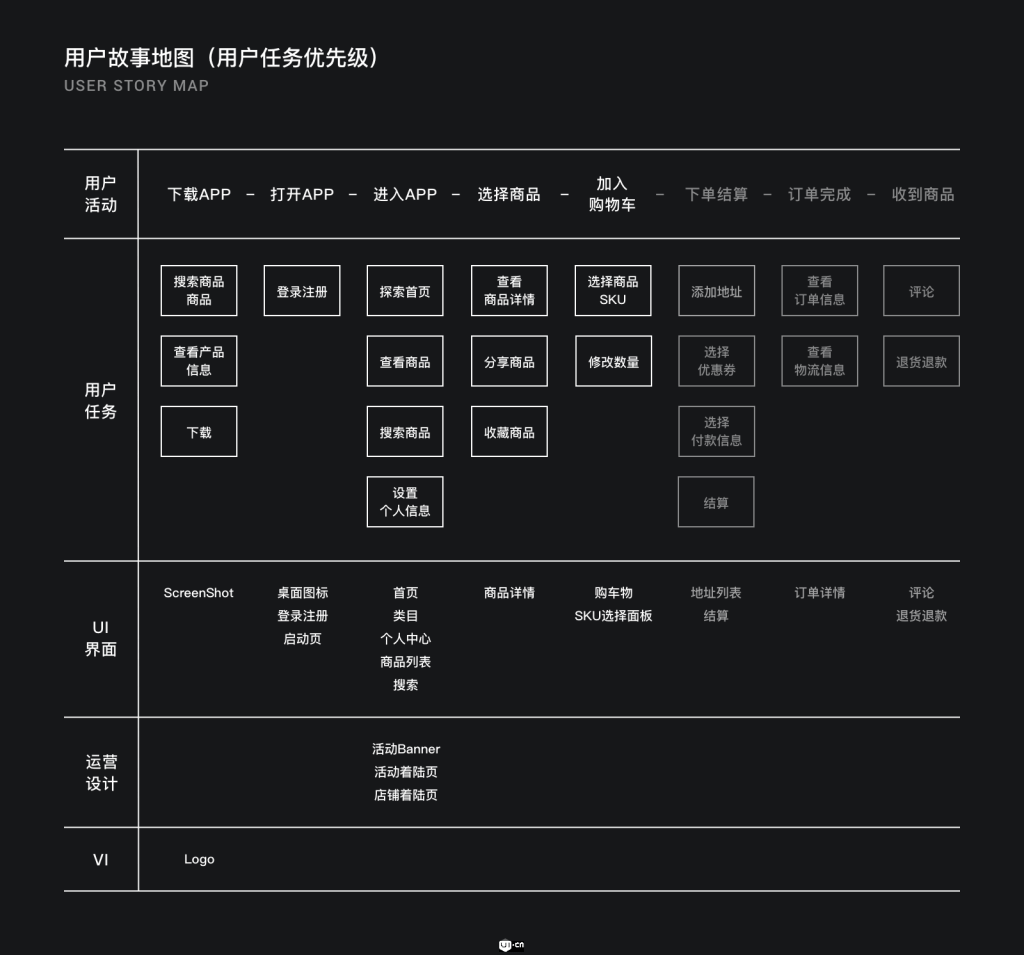
结合核心任务的重要性,可以确定「订单完成」之前的用户活动非常重要,这也是产品的目标——完成用户转化。同时考虑到「加入购物车之后」的设计内容对风格化处理的要求不高,所以将第一期设计重点在「加入购物车」之前。
对「加入购物车」之前涉及到所有用户会触达到的设计内容罗列出来,可以看出这部分内容不止包括UI界面,还有品牌LOGO和相关的运营设计,这些都需要有一个全局的考虑和规划。

另外,「下载APP」和「打开APP」这两个用户活动包含了重要的核心任务,加上这部分设计内容对于传达品牌感知和产品风格是比较直观的,但是由于用户操作和触及频率比较低,因此这部分相关设计可以后置。
UI界面设计优先级需要和开发二次确认,保证设计的优先级和开发任务的优先级是一致的。其他设计内容比如Logo、Banner、活动页设计找对应的设计资源支持和协作。

梳理出第一个发布版本的设计内容之后,可以用XMind将项目背景、产品定位、用户人群、设计方法、流程、设计内容、交付物、设计人员、时间节点等梳理出来并同步给项目组成员,做到信息同步并保证所有人严格按照时间节点交付设计产物。

四、设计阶段
明确了设计内容以及设计优先级之后,用最简单、最小成本的方式传达产品定位,用「形、色、质、构」去塑造符合产品定位的视觉风格。第一个发布版本筛选出关键界面进行风格重塑,那么对于剩下没有进行风格化设计的界面,通过构建设计规范和组件去快速搭建UI界面。
4.1 风格设定
结合产品定位——女性快消时尚电商购物平台,同时我们参考了部分国内外时尚类APP(ZARA、29CM、TOPLIFE、衣二三等),提取和总结出Dealy的总体基调设定:
简洁:界面整体风格简洁,把视觉焦点留给商品呈现,尽量避免过度设计; 时尚:平台的选品集中在女性时尚品类,避免呈现出集市喧闹感; 年轻:目标用户面向年轻的女性为主。
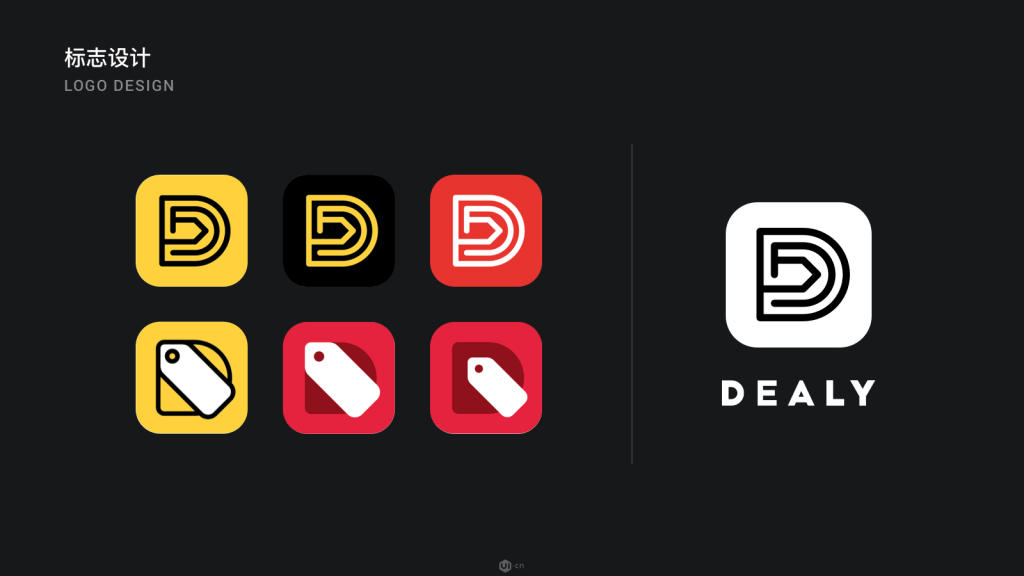
4.2 Logo演化和设计
结合产品定位以及产品名深层含义,Dealy强调通过运营特色店铺带动女性用户关注和购买,促成交易(Deal)。
我们在设计的第一阶段,logo设计,就是围绕“Deal”来展开发散设计。设计方案它可能是一个实际存在的事物,也有可能是一个抽象的造型。最终我们决定使用“D”+“价格标签”的组合形式来诠释我们的品牌形象。

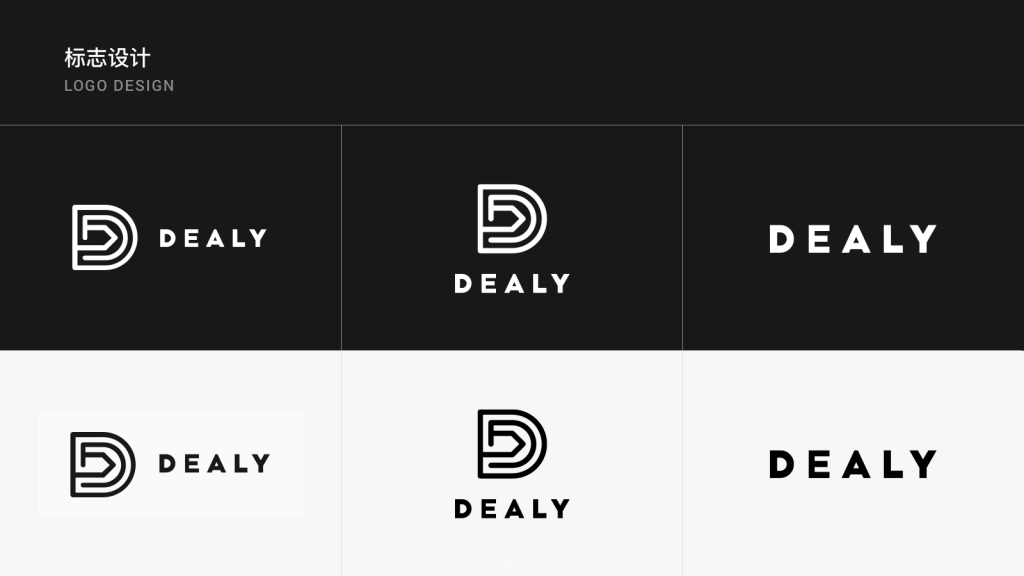
针对这个大方向再进行了几轮细化,右边是最终的设计方案,这个logo希望它是简洁的,用线条将“D”和“价格标签”巧妙地结合在一起,图形整体性高,后期应用和拓展性广。

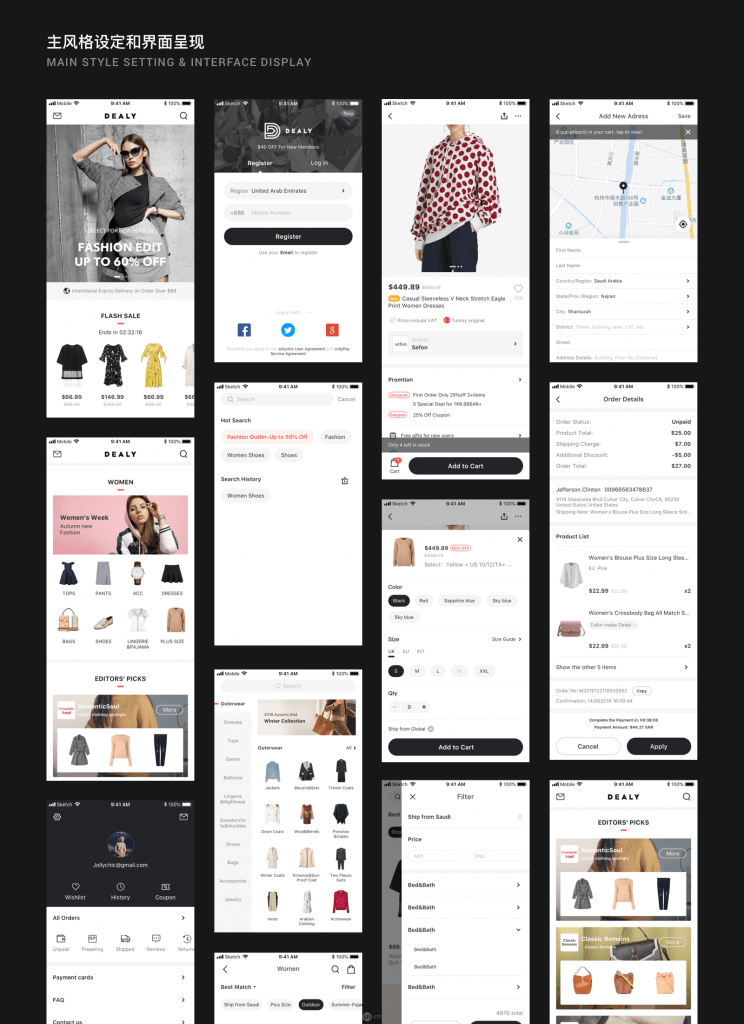
4.3 界面设计
我们围绕了「简洁、年轻、时尚」这一基调,设定了一套以「线性」、「圆角」和「小面积色彩点缀」为主的表现手法,整体风格简约克制。界面用色以黑白灰为主,红色作为品牌色,小面积地运用在部分点缀视觉元素上。「线性」品牌特征延续到界面设计中,符合女性用户柔和特征。同时,用时尚女性海报作为活动背景图,营造女性潮流的时尚风格。

4.4 设计规范
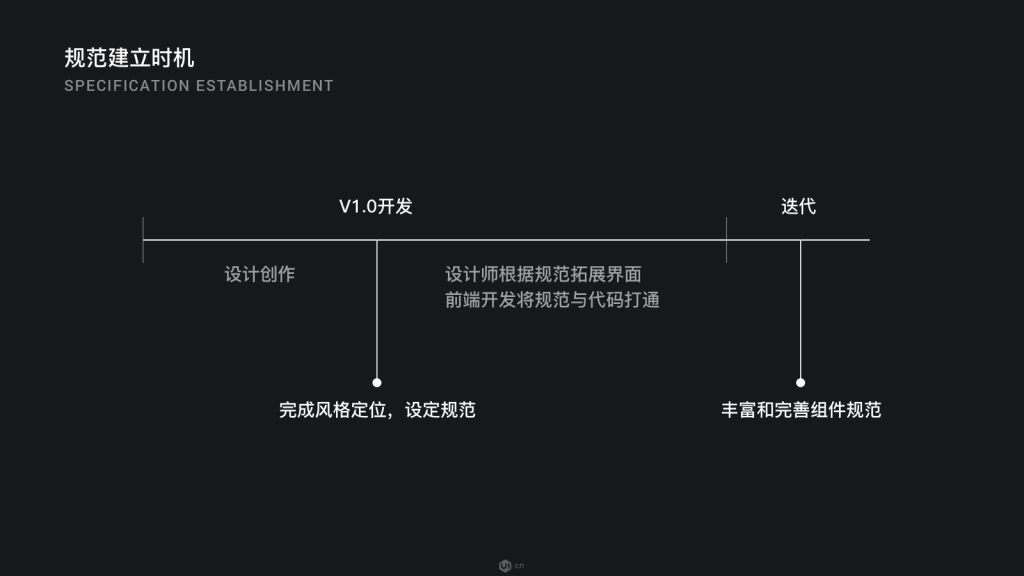
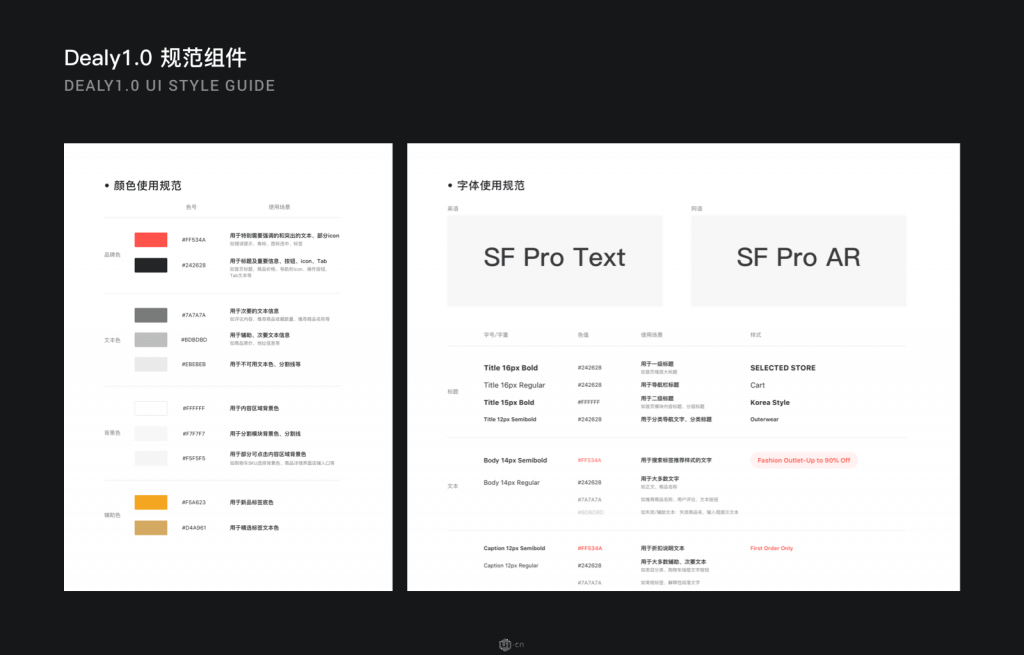
我们在首页风格敲定下后,考虑到由于首页多是图片展示,对字体样式的运用和覆盖范围不够广泛,因此选择「购物车」字体层级较全面的界面进行风格统一设计。通过提取两个典型界面的视觉样式,制定了一份初步通用规范,主要是颜色、间距、图标尺寸和字体样式等。这一份规范主要用于多人协作设计,保证视觉统一性。
一般情况下,规范制作的最佳时机是完成风格定位后,可以承上启下高效完成工作。

当第一次发布版本的典型界面设计完成之后,我们通过对界面进行走查,拆解界面所用到的组件,将通用组件沉淀下来,完善和补充组件库,主要是导航、按钮、输入框和字体样式等通用规范组件。组件规范将用来支撑第二批页面设计,并在产品迭代中,不断丰富组件库。
Dealy在进入开发阶段前,通过与前端开发协作,将通用组件规范和前端代码打通,搭建全局共用元素,解决开发内部多人协作样式不统一。

4.5 标注
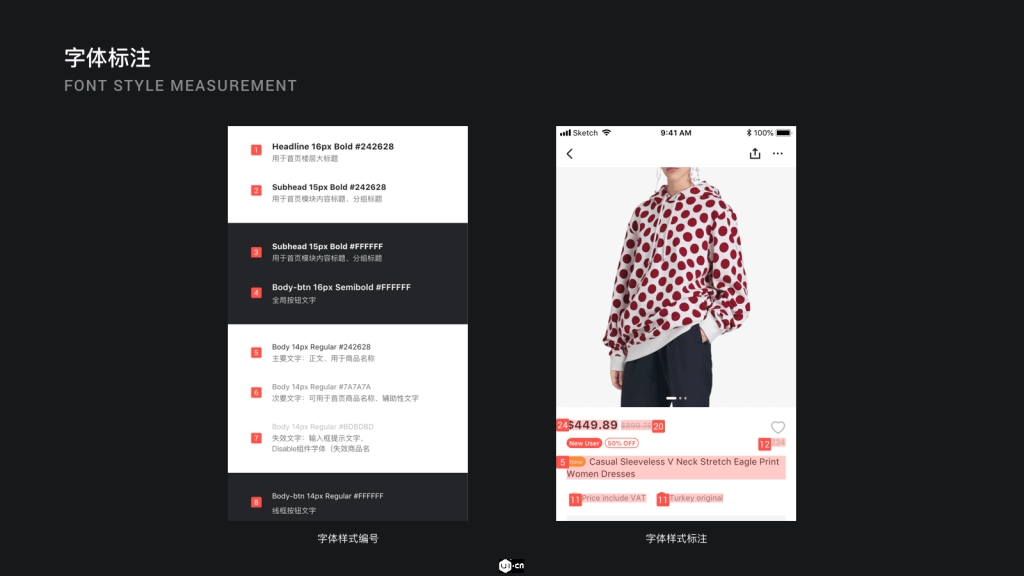
由于Dealy界面框架和信息是直接复用JollyChic,因此在标注上没有直接用Sketch Measure输出html的标注文件。我们只针对本次视觉改动的地方,比如字体样式、间距、色值等属性手动标注,方便开发在已有界面的基础上快速调整新的视觉样式。
考虑到部分界面会出现多种字体样式,加上字体样式的标注属性需要包括字号、字重、色值、行距。同时不同界面会是不同开发负责,这样很难保证开发视觉还原度。所以我们通过对字体样式进行编号,同时前端开发搭建的字体样式加上编码,做一套适配规则。
具体操作就是我们只对字体样式标注编号,开发内部通过输入字体编码,可直接调用对应的字体样式(字号、字重、色值、行距)的CSS样式代码。

总结
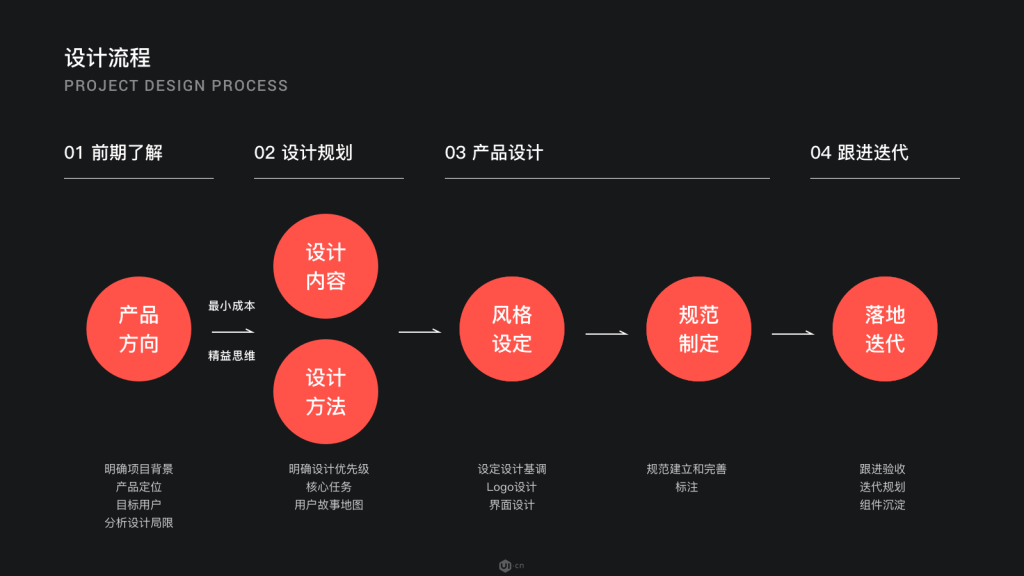
如何在产品探索期从0-1开始设计一款APP,从「前期了解」「设计规划」「产品设计」和「跟进迭代」整体设计流程总结如下:
首先,探索产品目标是将用最小成本快速将产品推出市场,验证产品方向是否正确。具备精益思维的意识,才不会陷入细节和多度设计。
在接触项目时明确产品方向、目标用户和设计局限性,只有当我们对产品业务内容和用户群体有足够的认知后,对设计局限性有全局性的预估后,才能做出更为整体的设计规划。
其次,在设计规划上,依据项目特点选择合适的设计方法和明确设计内容优先级,明确设计人员和交付时间节点。
以上是Dealy的设计总结分享,希望能给大家一点帮助,如有不足欢迎交流指点。
参考文献:
刘津 孙睿,《破茧成蝶2——以产品为中心的设计革命》,人民邮电出版社,2018
感谢阅读,以上内容均由BDC团队原创及版权所有,转载请注明出处,违者必究,谢谢合作。
写的很好,支持一下